Things You should know about Box-Model and Box-Sizing
- Box-Model
Everything displayed by CSS is in box, each element is surrounded by a box-model. Following are the four different box model properties -
1) Content 2) Padding 3) Border 4) Margin
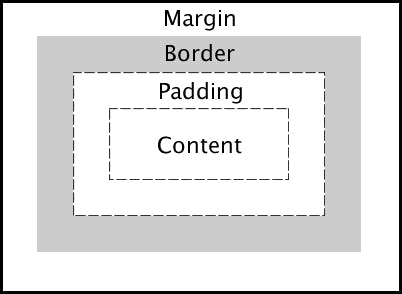
The areas of the Box Model are shown in below image-

Content Box - In this the original content stays inside the element like text or image. Its dimensions depend upon the width and height of the content.
Padding box- It is the space around the content box.Padding property determines the space around the content, we can give top, right ,bottom, left padding separately or we can use short hand notation as well.
Border box- It is area betwwen the padding-box and the margin.Border around element can be created by specifying the width, style and color in border property. For e.g- border: 3px dashed black
Margin box-This area occupies the space between padding and margin. Margin is basically used to separate two consecutive elements. For margin also we have top, right ,bottom, left property.
- Box-Sizing
Box-sizing property tells the browser how the width and height of an element should be calculated. There are two types of box-sizing property box-sizing: content-box|border-box;
box-sizing: content-box- This property gets applied to all the elements by default. In this the width and height of an element gets calculated as shown below-
total width= width + padding-left + padding-right + border-left + border-right total height = height + padding-top + padding-bottom + border-top + border-bottom
Here, height and width contain only the content, as padding and border are not adjusted in it. Final width and height will consist of padding and border applied.
box-sizing: border-box – In this the padding and border will be adjusted in the width and height of an element. Here, final width and height properties includes content, padding and borders.
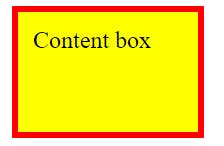
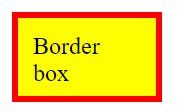
For example- If we have two boxes box1 as content-box and box2 as border-box,
HTML-
<div class="box-one">Content box</div>
<br>
<div class="box-two">Border box</div>
CSS-
.box-one {
width: 100px;
height: 60px;
padding: 10px;
border: 4px solid red;
background: yellow;
box-sizing: content-box;
}
.box-two {
width: 100px;
height: 60px;
padding: 10px;
border: 4px solid red;
background: yellow;
box-sizing: border-box;
}
Box-one : Calculations of box-one
Total width: 100px(Content box width) + 10px(padding-left) + 10(padding-right)+ 4px(border-left) + 4px(border-right)= 128px
Total height: 60px(Content box height) + 10px(padding-top) + 10px(padding-bottom) + 4px(border-top) + 4px(border-bottom) = 88px

Box-two : Calculations of box-two
Content box width: 100px(Content box width) - 10px(padding-left) – 10px(padding-right)- 4px(border-left) - 4px(border-right)=72px
Content box height: 60px(Content box height) - 10px(padding-top) - 10px(padding-bottom) - 4px(border-top) - 4px(border-bottom)=32px

Thanks for reading!!