Difference between block, inline and inline-block elements
Block Elements- These are those element which occupies the whole width and start on a new line. Even if the element has space left then also it will take up the entire width and no other element will be rendered beside it. Width, height, margin, padding all the properties can be applied on block elements. Below elements has the default block property- div, h1 ,p, section
Inline Elements- These elements only take up the space they require instead of occupying the whole width. Width and height of inline elements can't be controlled. Even if we apply height and width it will have no effect on it. In inline elements only margin-left, margin-right, padding-left, padding-right properties can be applied. Below elements has the default inline property- span, a , img
If we want to add a height to the element, we need to set this element to display: inline-block;. Now we can add a height to the element and every other block style.
Inline-block Elements- It is the combination of inline + block property. It's like the inline element as it doesn't start on new line, but in this we can set the height and width as well. In inline-block margin, padding, height, width properties can be applied.
Let us understand this through example-
Suppose we want to give height of 100px and red border to the text "embraced to the fullest" in the below paragraph.
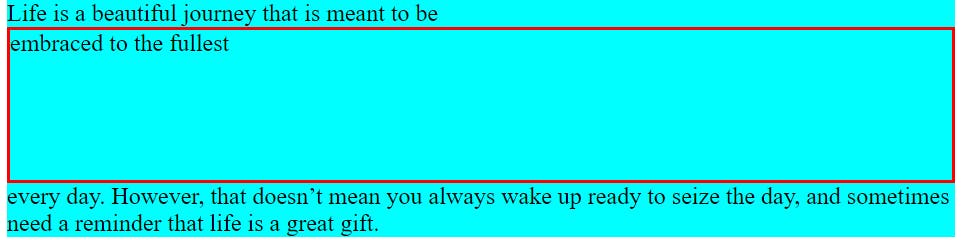
1)display:block; -> In this "embraced to the fullest" text will come in new line and occupy the 100px height.
<div>Life is a beautiful journey that is meant to be <div class="block">embraced</div> to the fullest every day. However, that doesn’t mean you always wake up ready to seize the day, and sometimes need a reminder that life is a great gift</div>
.block{
height: 100px;
border: 2px solid red;
}

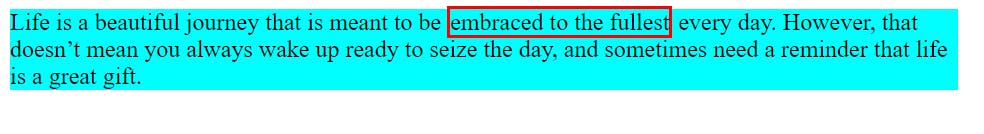
2)display:inline; -> As we know span tag is inline tag so on giving it height there is no affect on it and it is taking the required space not an entire line.
<div class="div1">Life is a beautiful journey that is meant to be <span class="inline">embraced to the fullest</span> every day. However, that doesn’t mean you always wake up ready to seize the day, and sometimes need a reminder that life is a great gift.</div>
.inline{
height: 100px;
border: 2px solid red;
}

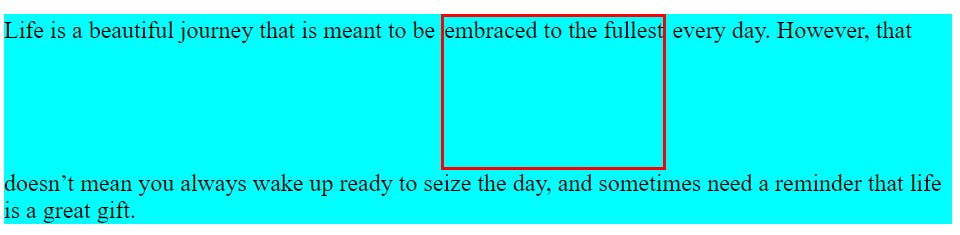
3)display:inline-block; ->Inline-block elements are like inline elements, but they can have a width and a height. As we can see from below example being inline it's not coming in new line but on applying height it's getting affected unlike inline elements.
<div class="div1">Life is a beautiful journey that is meant to be <span class="inline-block">embraced to the fullest</span> every day. However, that doesn’t mean you always wake up ready to seize the day, and sometimes need a reminder that life is a great gift.</div>
.inline-block{
display: inline-block;
height: 100px;
border: 2px solid red;
}

Thanks for reading!!